【javascript勉強中】Vue.jsのv-for="n in 10"で入力フォームをボタンクリック追加する
なんと便利なのかと、感動しました。

↑のような感じで、「+」を押すとテキストフォームが増えていくやつをやってみました。
HTMLは↓のような感じで、v-for="n in 10"の「10」と入れるところに変数を入れて、buttonタグに@clickで関数を入れています。また、nameに連番を付けています。こういう感じで連番振れるのとても便利で感動します。アイコンとかも連番にして、ズラ~っと入られるんですね。すごいです。
JSは↓のような感じです。
とってもシンプル!

これで無限に増やせてとても良きです。
【衆院選のこと】各党の公約を一覧にしてみた
仕事や学校で忙しくて各党の公約なんて確認してられないみんなたちのために、無職・無収入な私がネットで調べられたことを一覧にしました。良かったら参考にしてみてください。
| 自民党 | 公明党 | 立憲民主党 | 日本共産党 | 国民民主党 | 日本維新の会 | れいわ新選組 | 社民党 | ||
|---|---|---|---|---|---|---|---|---|---|
| コロナ対策 | 人流抑制や医療提供体制へ法改正。 地域・業種を限定しない規模に応じた企業支援。 |
30兆円補正予算編成。 低所得者への年額12万円現金給付。 |
年収1000万円程度未満も対象に減収者1人10万円給付金。 | 50兆円規模の緊急経済対策。 一律10万円の現金再給付、低所得者には20万円。 |
1人あたり毎月20万円の現金を給付。 最大3カ月かけて総額145兆円規模のコロナ対策。 社会保険料、水道・光熱費、携帯電話などの通信費用も全て免除。 |
消費税3年間ゼロ%。 国民1人当たり10万円給付。 |
|||
| PCR検査 | 無料PCR検査所設置。 | PCR検査大幅拡充。 | 誰でもすぐ受けられるPCR検査体制確立。 | ||||||
| 医療体制 | 国産ワクチン・治療薬の開発・実用化。 | 医療提供体制の再編推進。 国産ワクチンや治療薬の研究開発・生産体制など強化。 |
医療従事者などエッセンシャルワーカーには1日あたり2万4千円の「危険手当」を給付。 | ||||||
| 憲法改正 | 改憲は自衛隊明記、緊急事態対応、合区の解消、教育充実など4項目。 早期の憲法改正目指す。 |
憲法制定時に想定されていない事態には「加憲」で対応。 | コロナ禍では優先せず | 憲法9条改憲のたくらみに終止符をうつ。 | 護憲と改憲の二元論に停滞せず幅広い国民と対話。 総理の解散権の制限、臨時国会の召集期限の明文化、憲法裁判所の設置などの工夫も。 |
教育無償化、道州制、憲法裁判所。 憲法9条は平和主義・戦争放棄を堅持したうえで正面から改正議論。 |
憲法の理念を暮らしに生かす | ||
| 消費税 | 現状維持 | コロナ禍が収束した時点を見据え5%への時限的な消費税減税。 | 5%へ引き下げ。 | コロナ禍が収束し経済回復するまで5%に引き下げ。 コロナ収束まで事業者の消費税納税免除も。 |
2年目安に期間を限定した消費税 5%への引き下げ。 | 消費税5%への減税 | |||
| 経済・財政政策 | 金融緩和・財政出動・成長戦略を総動員。 賃上げに積極的企業への税制支援、下請け取引の監督強化。 企業業績の四半期開示見直し。 看護師など所得向上に向け公的価格見直し。 財政の単年度主義見直し。 |
18歳以下に10万円給付。 新GoToキャンペーン実施。 マイナンバーカード普及のためキャッシュレス決裁で使える3万円のポイント付与。 |
年収1000万円まで実質免除の時限的所得税減税。 金融所得について将来の総合課税化を見据え国際標準まで強化。 |
最低賃金時給1500円へ引き上げ。 中小企業予算を1兆円規模に増額。 コンビニ本部の搾取システム見直し。 米価暴落阻止のため国による米緊急買い入れ。 所得税・住民税最高税率引き上げ。 |
物価上昇率2%に達するまで積極財政と金融緩和継続。 「高圧経済」で賃金デフレから脱却。 (「高圧経済」とは、物価の上昇や労働市場の逼迫、活発な設備投資などが続いている過熱気味な経済状況を指します。https://style.nikkei.com/article/DGXMZO09775410R21C16A1K15100/) 「教育国債」創設。(https://www.nhk.or.jp/politics/articles/lastweek/67696.html) 日銀保有国債の一部永久国債化などで財源多様化。 最低賃金引き上げ。 |
積極的な財政出動・金融緩和。 国や地方自治体などの基礎的な財政収支は現実的な目標期限を再設定。 増税のみに頼らない成長重視の財政再建。 |
全国一律で最低賃金1500円 | 最低賃金を全国一律で1500円に引き上げ。 非正規雇用の正規雇用転換。 |
|
| 原発・エネルギー・環境 | 安全性確認された原発再稼働。 核融合開発推進。 2050年温室効果ガス排出ゼロ実現に向け2兆円基金。 |
クリーンエネルギー自動車購入補助。 充電スタンド、水素ステーション整備。 |
原子力に依存しない温室効果ガス排出ゼロ実現。 原発の新増設認めず。 自然エネルギーによる電力最大限に活用できるよう送電網整備を国の事業として推進。 |
温暖化ガス削減目標を50%から60%に引き上げ。 | 代替できるエネルギー源確立まで原子力は重要な選択肢。 40年運転制限制を厳格適用。 安全基準満たし地元同意得た原発は稼働。新増設せず。 |
既設原発は市場原理の下でフェードアウト目指す。 国内発電電力量に占める再生可能エネルギーの割合拡大。 小型高速炉など次世代原子炉の研究を強化・継続。 |
原子力発電所の「即時禁止」。政府買い上げ。廃炉。 | 全原発は法施行後5年以内に廃炉。 | |
| 外交安全保障 | 相手領域内で弾道ミサイル等を阻止する能力の保有含め抑止力向上させる新たな取り組み。 対GDP比2%以上も念頭に防衛関係費増額目指す。 海上保安庁の体制拡充と自衛隊との連携強化。 戦略技術・物資の特定と技術流出等の防止のため「経済安全保障推進法」を策定。 台湾のTPP加盟申請歓迎。 |
核兵器のない世界への取り組み。 日米同盟強化。 |
日米同盟基軸としつつ近隣諸国と多国間協力推進。 核兵器禁止条約締結国会合への傍聴参加。 辺野古新基地建設中止。 米軍基地負担軽減と日米地位協定改定。 |
憲法9条を活かした平和外交。 日米安保条約破棄し対等な日米友好条約締結。 核兵器禁止条約に参加。 |
日米同盟を堅持・強化。 沖縄・辺野古の埋め立ては一旦停止し「プランB」話し合い。 横田、岩国空域および管制権の返還要求。 海上保安庁の体制強化し自衛隊などと連携深化。 |
日米同盟を基軸。 日米地位協定を抜本的に見直し。 防衛費の GDP1%枠撤廃しテロやサイバー・宇宙空間への防衛体制強化。 領域内阻止能力の構築を積極的に検討。 |
|||
| 教育 | 教育費無償化。 奨学金返済免除。 |
奨学金は原則として給付型。 | |||||||
| その他 | LGBTに関する理解増進議員立法の速やかな制定実現。 女性の経済的自立を支援。 氏を改めることによる不利益をさらに解消。 |
刑事責任問われた議員の歳費支給停止や返納。 高齢者向けにスマホ教室。 |
義務教育給食無償化。 同性婚可能とする法制度実現。 DV対策など充実。 生理用品買えない女性への支援。 |
選択的夫婦別姓導入。 年金マクロ経済スライド廃止。(社会情勢に合わせて、年金の給付水準を自動的に調整する仕組み) LGBT平等法実現。 入管・難民行政改革。 |
日本型「ベーシックインカム」創設。(最低限の所得を保障する仕組み) 社会保険料負担半減。 教育無償化。 |
最低所得保障制度(給付付き税額控除またはベーシックインカム)を基軸とした再分配の最適化・統合化を本格的に検討。 | 災害対策費年間10兆円規模の公共事業 ジェンダー平等をはじめ、あらゆる差別のない社会の実現。 |
選択的夫婦別姓や同性婚を可能にする法制度の導入。 候補者などの一定比率を女性に割り当てる「クオータ制」 |
|
| 財源 | 国債発行で問題ない。 財政破綻は起こらない。 |
大企業の内部留保に3年間課税。 富裕層の金融所得への課税の強化。 |
https://www.newsweekjapan.jp/stories/world/2021/10/post-97273.phphttps://news.yahoo.co.jp/articles/8e312b50b663e222be866ff45d02aff8c1e75293https://news.yahoo.co.jp/articles/f573f8493a923eb65975baf4eb9c475c752218e4https://www.tokyo-np.co.jp/article/136635https://www3.nhk.or.jp/news/html/20211013/k10013306071000.html
↓のサイトが今回の衆院選についてまとめ中みたいなので、ここも参考になると思います。
公約をまとめてみたものの…
一覧にしてみたはいいが、公約だけ見るとどこも大きな差はないように見えます。
だって、みんな口だけなんでしょ?
- コロナ対策しっかりします。補償もします。制度も整えます。
- 経済対策もします。
- エネルギーのあり方見直そう。
- 不公平をなくそう。
というようなことを、どの党も掲げています。そりゃそうでしょうよ。「課題をなんとかしましょう」っていうのは政治家ならいうでしょうね…と。
じゃあ、その手段・方法は具体的にどうするんだ?というのが公約なはず…。でも、こう、一覧にしたところで、全然頭に入ってこない。「選挙のときはいいこというんだもんな…」という感情です。

【国保年金のこと】退職に伴う社会保険・厚生年金の切り替えに行ってきた。
昨日、2時半に退職証明書と保険資格失効証が届いたので、すぐにお役所に行ってきました。
あらかじめ必要なものを電話で聞いていたので、スッキリアッサリ手続きできました。その備忘録もかねて記事にしておきます。
必要なもの
- 退職日が分かる書類か、保険資格がなくなった日が分かる書類
- マイナンバーが分かるもの(書類に書くだけなので覚えてれば必要ない)
- 本人確認できるもの(運転免許証とか)
年金手続き
厚生年金→国民年金の切り替えは書類を渡されて、氏名・電話番号・マイナンバーを書いておわり。
受け付けてくれたお兄さんが「口座引き落としとかにしますか?」ってボソボソ言ってきたんですけど、よく聞き取れませんでした。
こっちは初めてなんだからはっきりしゃべってくれ。
口座引き落としじゃなかったら何があるんですか?ってきいたら「口座振り込みです」っていうので、それって銀行振り込み?コンビニでできるやつ??ってきいたら、「振込票ならコンビニでできます」って…。
「振込票なら」って他に何か別の形態があるのか??
って思ったんですが、うまくお話ができる自信がなかったので、まあいいやって帰ってきちゃいました。
事前に問い合わせた電話で話したお姉さんはすごくいい感じの人だったので、あのお姉さんに受付してもらいたかった。
保険の手続き
社会保険→国民保険の切り替えも書類を渡されて、氏名・住所・電話番号など必要事項を記入しておわり…かと思ったら、委任状を渡されました。
国保の手続きは世帯主が申請すると法律で決まっているんですって!
知らなかった!事前に色々調べてたのにそんな情報全然つかめてなかった!!!
国保と国民年金って同時に切り替え手続きするものだと思うのだけど、親連れて来いってことなのか????
・・・って色々思うところはあったんですが、一番の疑問が…。
どうやら委任状は後出しが慣例になっているっぽいこと!
委任状の委任者(世帯主)の項目の中に「国保番号」を記入する欄があるんですが、この国保番号、私の国保番号だったんです。
てっきり世帯主、私の場合は父親の国保番号が必要なのかと思いましたね。
だって委任状って、「国保にしたいんで手続きをしてください」ってときに出すものですよね?
その委任状を確認して国保に移す手続きをしたら、国保番号が付与されますよね?
おかしくね?
きっと、国保は世帯主が手続きするものって周知されてないんでしょう。でも国保の切り替えが遅れて無保険状態になると困る人は結構たくさんいるんでしょう…。だからとりま国保に移しておいて、委任状は後出ししてもらい、データの紐づけを簡略化するために国保番号の記入欄があるのではないかと推察します。名前を入力するより数字を入力する方が楽ですからね!
まとめ
年金・保険の切り替えをしただけで、公的手続きの欠陥を実感してしまった…。
脱印鑑するより先にやるべきことがたくさんありそうだよ!?って教えてあげたい。
【仕事のこと】残業100時間とは
私の仕事はDTPオペレーターでした。印刷業界のなかでも学術刊行物や公共施設からの仕事が大半というジャンルです。繁忙期は年明けから年度末まで、閑散期は初夏から秋口までというサイクルでした。
少なからず影響のあったコロナ
関係各所からの印刷物がストップし、業績は下がりましたが、観光産業・飲食産業と違い、コロナの影響は小さかったと思います。
しかし、もともと業績が良くなかったところにさらに下がったのでコロナを口実にボーナスは出なくなりました。

そうなってくると、会社に情のない人はやめていきますし、業績向上のために求められることが多くなれば今まで仕事をしないでヘラヘラ過ごしてきた人もいられなくなります。
そうして減った人員のまま、繁忙期突入。

案の定残業100時間超えを3か月過ごすことになりました。
残業しないためには努力を惜しまない。
今までも繁忙期には残業100時間超えてる人はざらにいました。朝出勤したら昨日から出勤してる人がいることもありました。

それでも私は残業したくない一心で仕事をしていたので、繁忙期でも60時間程度の残業で済ませていました。
閑散期にネットの神々からマクロやスクリプトやアプリのお恵みをいただき、なんとか改造して仕事で使えるようにして、ワークフローの簡略化・効率化をしていました。

去年の繁忙期なんて、運命のねこちゃんと出会うために会社帰りに暗くなった公園を徘徊するくらいの余裕はありましたからね!
運命のねこちゃんと出会う活動については今度改めて書こうかな…。
それでも間に合わないくらい人員が減って、仕事が増えたのです…。ショックなことは、会社自体の仕事は減っているということです…。それでも売り上げを前年水準に留めるためにみんな頑張ってましたよ。
1か月に100時間残業するということ
繁忙期は完全週休1日です。
ひと月25日出勤。つまり1日平均4時間の残業になります。5時半定時で9時半まで残業。家に帰るのは10時半過ぎ。普段11時に寝てる私の体力は着実に削られます。

さらに、私の体質にも欠点が…。
脳内を加速した状態のまま布団に入っても眠れない。
脳内を加速っていうのは、普段のペースでやったら2時間残業になりそうなときとかに、少し急いで仕事をすることで、朝の仕事量から走る速度を決めるのですが、日中追加で仕事が来ると、残りの道のりが増えてさらに走り続けないといけなくなります。

普段なら、そもそも仕事が一気に増えたりしませんし、途中加速して大体定時内に終わらせることができるものなんですが、今年は違いました。
普段の倍近い速さでやっても定時内に終わらない、仕事が終わる前にガス欠になって帰宅するという状態になりました。

しかしですね、体力はガス欠なんですが、頭の中はグルングルン回ってるんです。エンジンが止まらないんです。家帰って、マグ洗って、風呂入って…っていう工程すら道筋立てて最短ルートを考えて、布団に入ってさあ寝るぞ!と思っても全然眠れないんです。
人を殺す夢とか見ましたよ。
薄暗い部屋の中にバスタブがあって、殺した人の死体を溶かしてるんですよ。頭のなかでは、これで2人目っていうのが分かっていて、このあと出かけるって考えてるんです。
また、家の裏の畑に死体を5体埋めていて、それを知ってしまった人を殺さないといけなくて、これで6人目か…って冷静に考えてたりとか…。
そういう変な夢ばかり見てました。全く寝た気がしませんよ。
こんな状態を6日続けてたら、日曜はただ横たわる肉の塊になるしかないでしょう…。
趣味のお絵かきもできないし、漫画を読む気力もわかないし、映画も見に行けない…。
なんで生きてるんだろう…?こんなんなら生きていたくない…。別に望んで生まれてきたわけでもないのに、自由もなくただ働いて疲弊していくだけなら今すぐ死んでしまいたい、消えたい。

暗いままのキッチンでマグを洗っているとき、しまわれている包丁のことばかり考えてました。
「ここで包丁を取り出して、手首を切って風呂に入ったら、最高の気持ちで死ねるだろうなぁ!」

でも親がビックリするだろうな、バラとか浮かべたらサスペンス感減るかな?メルヘンで可愛いかな?いやいや、バラが買えるような時間に帰れないし、通販するのも億劫だしな…。そもそも死体が残るのは嫌なんだ…。消えたいんだ、私は。できることならダンゴムシのように自己酵素で自然分解したいくらいなんだ…。

よく考えたら、死ぬにしても準備が必要だ…。
オタクの私蔵マンガの量を侮っちゃいけない。処分するのは結構大変だ。それから今まで書き溜めたもの、作りためたもの、アホみたいにとってあるラフやらプロットやら、それに人に見られたくないものなんて、山ほどある…。だってオタクだもの。
SNSとか見られたらヤバの極みだしアカウント削除しないと…!その前にスマホの中身が…!PCだって処分せねば!車だって処分しないといけないし、解約・処分・解約・処分…。
死ぬにはやることが多すぎる!!!

で、一番最初に処理しないといけないことで思いついたのが、会社を辞めることでした。
これをしないとなにも始まらないな!
残業100時間っていうのはこういう決断を呼び出すものなんだ…。きっと。
会社を辞めようと思った理由は他にもこまごまあるけど、トリガーになった理由はコレということになります。
他の理由は、会社の方針とか、仕事に対する考え方の違いとか、そういうところにあるんですが、また時間ができたら書こうかな…。
今は好きなことを好きな時にやれるし、やってみたかったこともやれるし、やった方がいいこともできるし、毎日ゆる~く忙しいです。
とりあえず1年間人生休暇を謳歌したいと思います。

【仕事のこと】今日から無職になりました。

昨日付けで会社を退職し、今日から無職になりました。
退職の主な理由は月の残業時間が100時間を超えたからです。
再就職については考えていませんし、独立とかフリーランスになるとか、収入源があるということもないです。正真正銘の無職無収入になります。
退職を決めて、3月末くらいにイラストACに投稿をはじめましたが、全然収入になりません。続けて、イラストボックス、素材ラボ、Adobestokにも投稿をはじめましたが、収入になってません。このブログもほとんど誰も読んでないし、アフィリエイトも設定してませんから、マジもんの無収入状態です。
おまけに、退社に関する書類がきていないので、保険・年金の切り替えの手続きにも行けないんですけど…笑
・・・笑えない。
はたして、この先の私の運命やいかに・・・!?
【Javascript勉強中】Vue.jsの列記を横並びにして項目間に読点とか三角印▶とか入れたいとき
きのこ図鑑を作りたくて、JSの勉強しながらやってます。
理想のきのこ図鑑は成長の過程ごとのフォルムの違いが分かるようになってるといいといいです。

↑こんな感じで。
これをVue.jsでやるとしたらどうしたら…?と思ったので、ちょっと考えました。
画像の間に▶を入れるでしょ…?JSで、
.join()を使って、HTMLで、
こう…?
それとも、HTMLで
こうすればmethodsで関数を作る必要はないような…?
Vue.jsなら関数を作らなくてもHTMLに出力できるっていうのがメリットなのかもしれないけど、「pileusForm」を1回で指定できるならmethodsで関数を作る方がスッキリする気がする…。
ぶっちゃけ、普通にfor文も使いこなせない。
【お金のこと】厚生年金と健康保険料の税率に不公正感を覚えるので視覚化してみる
お金は大事です。
給与明細の社会保険料や税金で差し引かれる分を眺めてため息が出ます。
特に年金と保険は何か不公正感が否めません。実際どれくらい差し引かれるものなのか一覧で見てもわからないので、グラフにして視覚化してみます。
日本の給与所得者の収入と人口
まず、日本で給与所得で生計を立てている人の収入と人口ってどうなんでしょう?
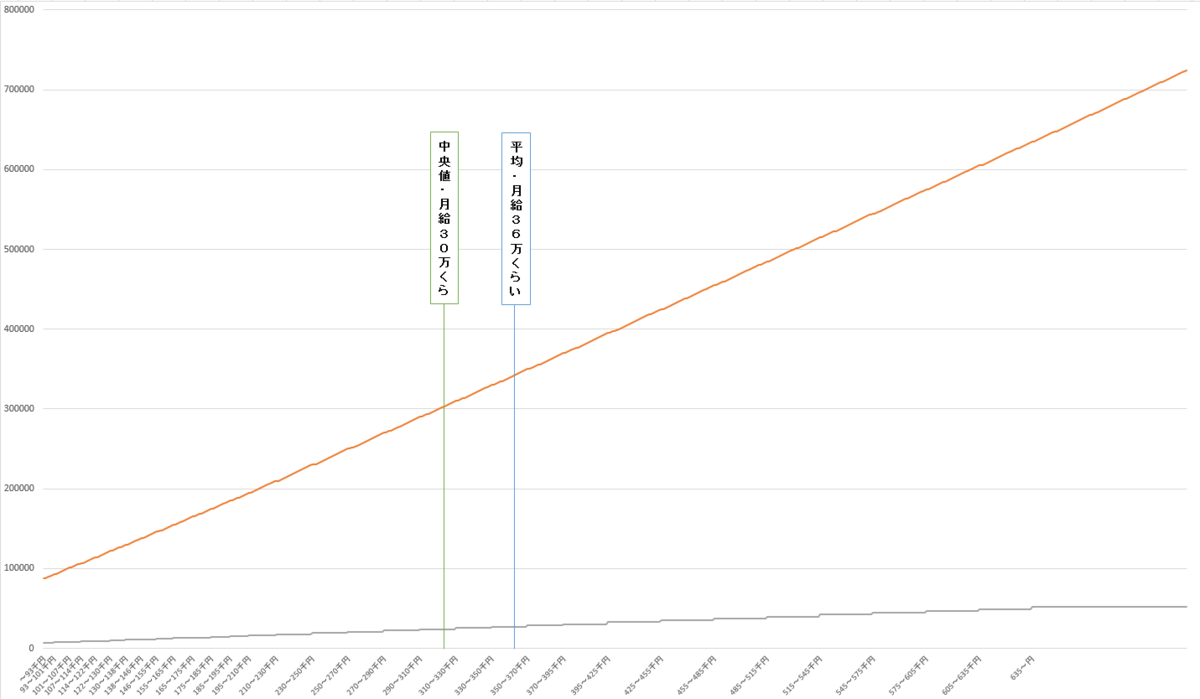
↓のグラフを見てください。これは全年代・男女含めた給与所得者と人口を表しています。

資料は「令和元年民間給与実態統計調査」P27です。
年収で見ると実感がないので月収にしています。
横軸の右側の項目があいているのは、元の資料が年収100万円単位だったのに、いきなり500万円単位になったから、金額的な距離を表現するためにあえて空けています。
「月給83万円~」のところで人口が跳ね上がって見えますがここは「100万円単位のところの5倍分の層が入っているから」ということになります。庶民には関係ないですね。
実際、私は中央値より低いところにいるので、そんな富裕層・年収1000万とか関係ありません。
厚生年金の徴収額
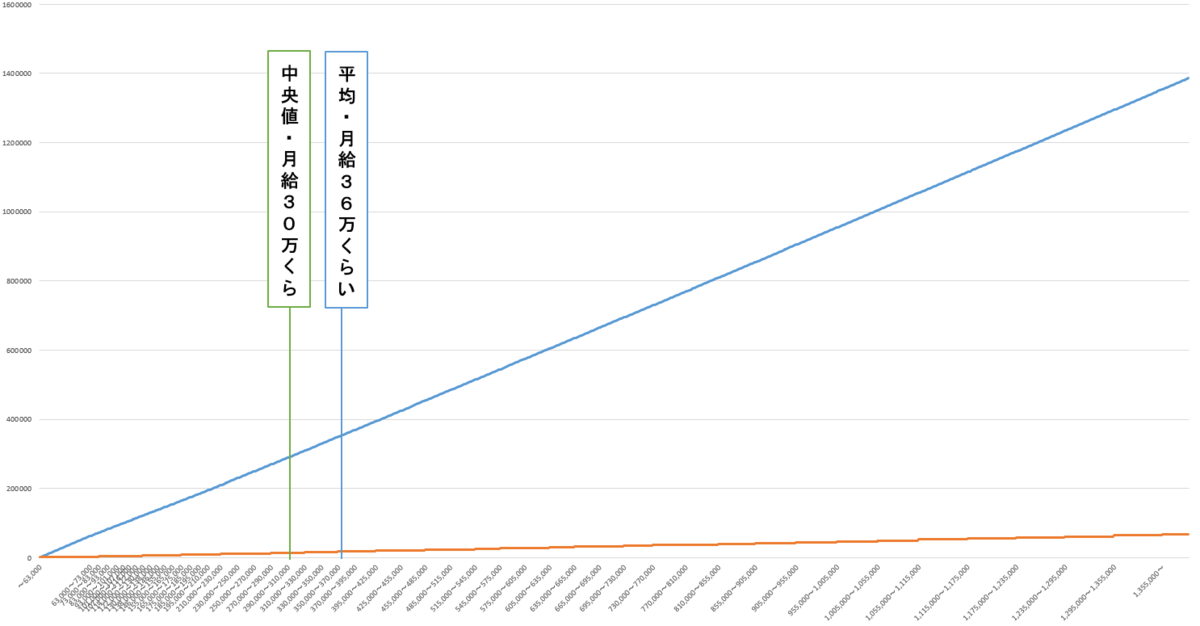
↓は厚生年金でとられる額と収入のグラフです。健康保険のグラフも似たような感じです。

「令和2年9月分(10月納付分)からの厚生年金保険料額表(令和3年度版)」のP1の表から作ってます。
オレンジの線が収入で、グレーの線が厚生年金の負担額です。
会社との折半なんで納入額はこの倍になります。
このグラフを見た感想は「金持ちって全然年金払ってねぇんだな」です。
標準報酬の不公正感
厚生年金も健康保険も標準報酬によって徴収額が決まります。
「4・5・6月の給与所得」の平均額から標準報酬を決め、その額にその年の保険料率をかけた分が厚生年金の徴収額になります。
不公正感①
3~5月が稼ぎ時な職業だと、本当の平均月給より多い額が標準報酬に設定される。
例えば、1~3月・7~12月は20万円だけど、4~6月は25万円もらってる場合。年収255万円・「平均月給21万2500円」になりますが、標準報酬は「24万円」になります。これに(令和2年9月分になっちゃいますが)保険料率15.9%をかけた半額の1万9000円が負担額になります。
もし、4~6月の平均月収が21万2500円だったら標準報酬は「22万円」に設定されているので、約1万7500円が負担額になります。
さらに、稼ぎ時がズレていて、平均月収が20万円になったら標準報酬は「20万円」に設定されているので、1万5900円が負担額になります。
1万9000円ー1万5900円=3100円
2回くらいランチ行けるね!
これ、健康保険料も同様ですからね。大体倍になりますよ。

って思う…。
不公正感②
収入が少ない層ほど、標準報酬が上がりやすい。
上のグラフで横軸の項目が左は詰まっているのに、右にいくほどスカスカしているのが分かると思います。
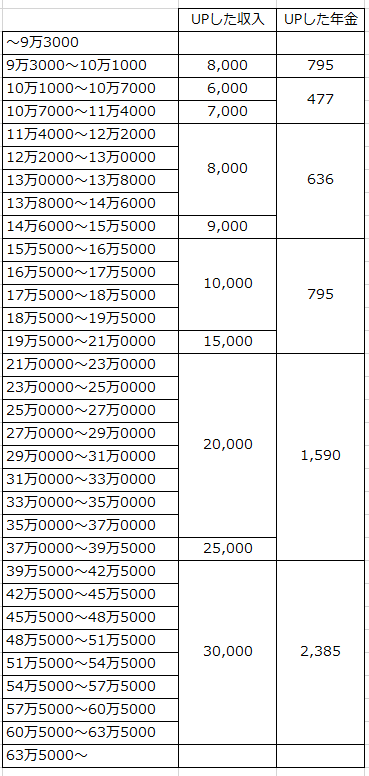
表にすると↓のようになります。

月収10万そこそこだと8000円収入が増えると年金額が上がりますが、月収40万くらいになると3万ふえないと年金額が上がりません。
月収20万~30万程度の層で、収入が2万上がるたび1600円くらい年金が増えます。
この辺を見ると、「金持ちほど年金払ってねぇんだな」って感じます。月収63万5000円以上になると年金定額になってますしね。
これ、健康保険もそうですからね。標準報酬の表が違うんですけど、同じ方式です。
不公正感③
所得税みたいな非課税対象と控除対象がない。
所得税は「非課税」になる収入がありますよね。
私としては「交通費」が大きいです。
交通費って仕事に行くのに実費がかかっていますよね。なのに交通費も収入に含まれてるんですよね。
月収10万円のうち交通費1万円と月収30万円のうち交通費1万円は同じ重みですか??
実質収入は9万と29万ですよ?低収入ほど交通費の占める割合は大きいんですよ。
さらに、所得税は控除があります。普段差し引かれている社会保険以外に、自分で勝手に加入してる保険・年金も控除されます。
「交通費とか社会保険料とかの実質収入になっていない分は抜きにして税金を決めます」っていう制度です。」
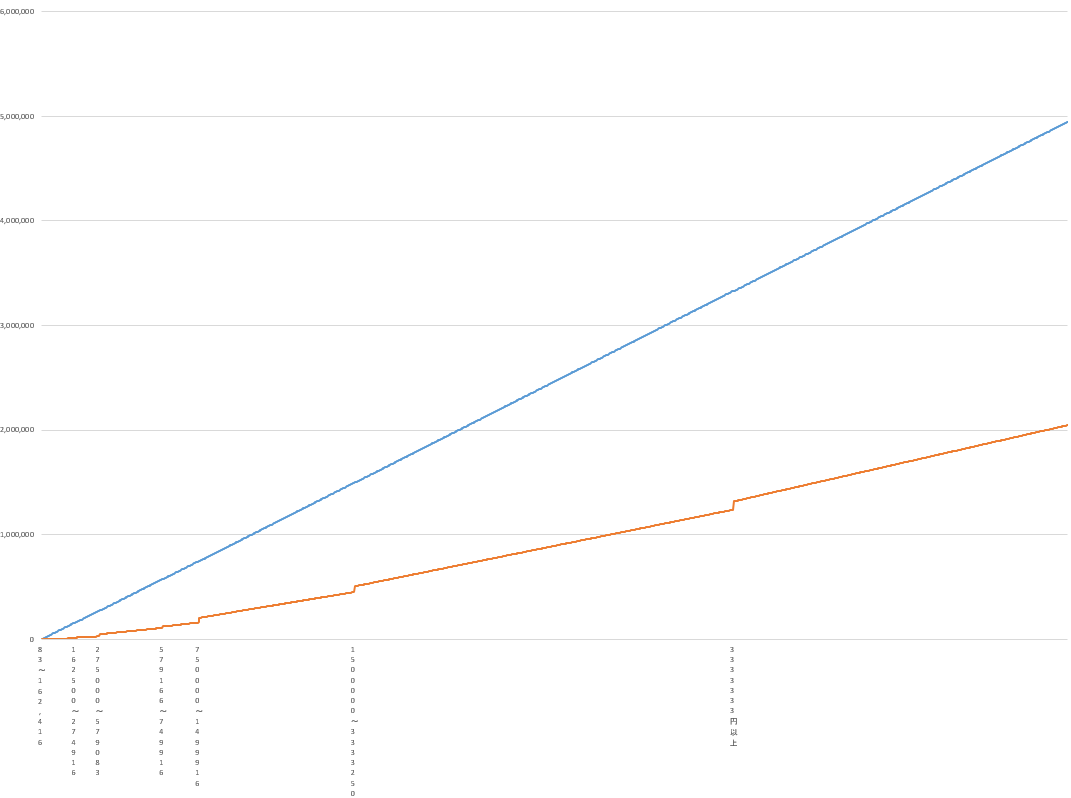
ちなみに、所得税のグラフも載せときます。これも月収に換算しています。

「No.2260 所得税の税率|所得税|国税庁」の表から作ってます。
青が収入、オレンジは所得税でとられる分です。
累進課税で収入のポイントポイントで税率が上がります。これは7段階です。
日本では年収1億以上の収入がある人もそこそこいますが、税率が最後に上がるのは年収4,000万円のときで税率45%です。
年金のグラフより不公正感が低い気がしますね。
年金も保険も「かくあるべき」ではないかな???
不公正感④
年金も保険も「給与所得」にしかかからない。
もし、アルバイトを掛け持ちしていて、それぞれでそこそこもらっていたら、その人はすべての給与所得を合算して年金と保険を徴収されます。
しかし、投資や著作物で副収入がある人には年金と保険はかかりません。
「年金・保険」は「お賃金」から徴収します。という制度なのです。
健康保険の徴収額
と、ここまで年金についてみてきましたが、一応健康保険の方も載せておきます。

「令和3年度保険料額表(令和3年3月分から) | 協会けんぽ | 全国健康保険協会」から作ってます。標準報酬も載ってますよ。
私の抱いている不公正感は年金と同じです。
グラフを見ても年金と変わらない印象をもつを思います。
さらに、これは茨城の保険料率のグラフで、保険料率は各都道府県で違います。保険料は徴収するところと最終的に納入されるところが違うみたいですよ。
最終的に市町村に納入されます。平民には徴収にワンクッションいれる意味が分かりません。
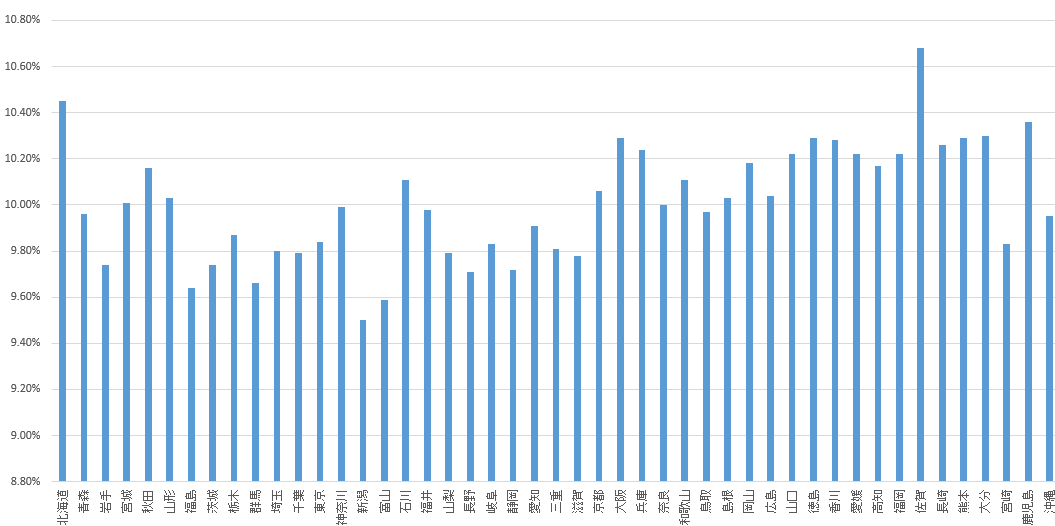
各都道府県の保険料率もグラフにしました。令和2年のやつなんだけど、大きく変わらないと思う。

保険料率が低いトップ10
新潟 9.50%
富山 9.59%
福島 9.64%
群馬 9.66%
長野 9.71%
静岡 9.72%
岩手 9.74%
茨城 9.74%
滋賀 9.78%
千葉 9.79%
保険料率が高いトップ10
佐賀 10.68%
北海道 10.45%
鹿児島 10.36%
大分 10.30%
大阪 10.29%
徳島 10.29%
熊本 10.29%
香川 10.28%
長崎 10.26%
兵庫 10.24%
住む場所によって1%くらい違うんですね。
さらに40歳以上は介護保険料も払ってますから、負担額はもっと増えます。
社会保険についてグラフ化して感じたこと。

「税金」は相互扶助、社会を維持するのに必要ということは前提として。
- 健康保険って医療費の為に払ってるのに、住んでる地域によって負担額が違うってなんなの?どういうことなの?
- 年金は払った額が増えるほどもらえる額が多くなるので、高収入層の年金納付額が割合的に少なくても不自然ではないのかもしれないけど、消費税上げてまで年金の補填をしようとしている動きからすると不自然になっちゃうと思う。
- 年金も保険も「相互扶助」とすると、高収入層からの徴収額を増やしてしかるべきでは?
- 給与所得者じゃない人は大体、「国民年金・国民健康保険」に加入・全額負担にするのに対し、会社員は会社と折半になっているので、「人を雇うと『年金・保険』がかかって経営を圧迫する」という認識を持たれることが不満です。むしろ折半じゃなくていい。『年金・保険』分給料にしてくれと思う。全額負担してやるよと思う。
- 「国民年金」も収入に応じて徴収額を変えた方がいいと思う。
- 勤務形態と収入形態で納入の割合が変わる点でも不公正感を覚える。
- 煩雑な税制がウザい。
- 年金も保険も税金。